

(hint ⟹ UITableViewAutomaticDimension + estimatedRowHeight)
#WWDC 2017 VIDEOS HOW TO#
How to make my table view cells size to fit content? (31:03) (hint ⟹ set up constraints for a vertical alignment + define these new constraints activation thanks to preferredContentSizeCategory + traitCollectionDidChange to be notified of a text size changing) How can I change items position to adapt text enlargement? (28:01) (hint ⟹ adjustsFontForContentSizeCategory (code) or Automatically Adjusts Font (Attribute Inspector) + scaledFont if custom font is used) Why doesn't my implemented Dynamic Type work? (26:19)

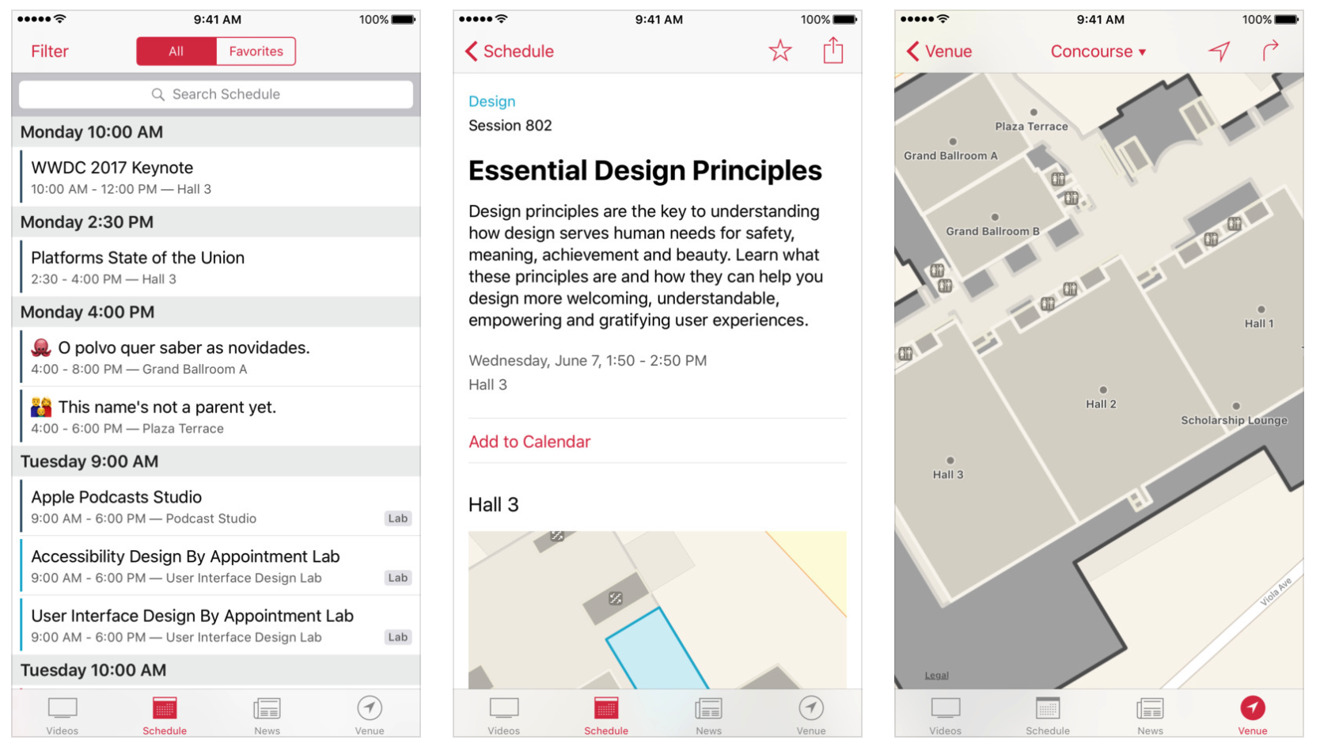
Standard table view cells content is automatically adjusted thanks to the cell-sizing.Ĭonstraints must be adapted in case of custom cells in order to obtain the desired rendering and let the cell-sizing work.ĭynamic Type allows image size adjustment for both views and tab bars as well.Īll the detailed explanations for this implementation can be found in the development part.ĭuring this presentation, some solutions for Dynamic Type pitfalls are suggested thanks to a simple application ( take a look at it before reading what's next): It's also possible to set conditions dealing with text sizing in order to rearrange graphical elements when necessary. These values can be obtained from the view traitCollection or from the application preferredContentSizeCategory method. It includes the last 5 thresholds from accessibilityMedium to accessibilityExtraExtraExtraLarge. The second one is accessibility dedicated and must be activated to be taken into account. The first one contains the 7 basic thresholds from extraSmall to extraExtraExtraLarge.
#WWDC 2017 VIDEOS UPDATE#
In that case, it's highly recommended to update the alignment from horizontal to vertical once this size threshold is reached.Ģ specific groups gather all the possible text sizes: Vertically nearby labeled elements may become unreadable or may worsen the graphical interface at a specific text size. This might be useful for a button whose background content must be updated after a font size modification for instance. The new scaledValue method provides the height of a graphical element containing text whose size may automacally grow or shrink. The baseline contraint Standard Value in Interface Builder or a programmatic solution using constraintEqualToSystemSpacingBelow (iOS 11 feature) will lead to an overcome situation.
Using a baseline constraint between two labels, the good practice for Dynamic Type is not to put a constant value so as not to end up in an ovelapping situation. When a label may be troncatured after adjustment, it's recommended to write 0 number of lines in the Attribute Inspector part of the Interface Builder that will be understood as no limit.Īuto layout system spacing constraints (11:31) # When a web view is used, the CSS may contain information about the text style to be displayed. The new iOS 11 class UIFontMetrics allows a custom font to be automatically adjusted. You can get the exact same result using code. In the Xcode Interface Builder, just indicate the style in the Attribute Inspector part and tick Dynamic Type to adjust the text size to the device settings.

Thereafter, the selection of a title will give rise to the video playback on the Apple website directly at the proper moment.Īll the text styles can have the 5 accessibility sizes in iOS 11 whereas it was only the case for the body text style before. Scaled values (12:56) ⟹ iOS 11 new feature Various contents and their video timelapse are indicated hereunder:Ĭustom fonts (08:17) ⟹ iOS 11 new featureĪuto layout system spacing constraints (11:31) This video available on the official Apple website ( session 245) aims at defining what Dynamic Type is, based on good practice implementation. WWDC 2017 : Building Apps with Dynamic Type


 0 kommentar(er)
0 kommentar(er)
